"I was looking for some Spotify running playlist to play when doing a workout. When I Google it, I can see some blogs showing Spotify playlists on Tumblr and blogs. I am wondering how they do that because I run a food recipe blog and sometimes I need one or two Spotify music as the background music. By the way, can I download these Spotify songs because I found a suitable one from the forum that fits my latest blog post the best?"
You May Also Like:

If you have the same confusion as this blogger or are you a big fan of Tumblr, BlogSpot or you use forums a lot who want to embed Spotify playlist on your own website or blog, you can stop searching because this is the one you definitely need.
Part 1. How to Embed Spotify Playlist on Websites & Blogs
Step 1. Copy Spotify Playlist Embed Code to Clipboard
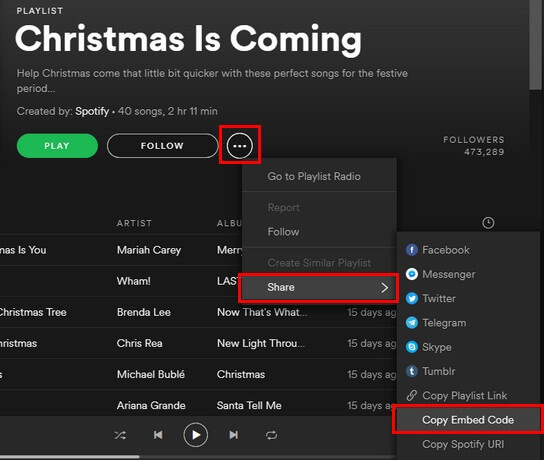
First thing first, of course, you need Spotify on your computer. Locate the playlist you want to embed to Spotify. Click on the "..." icon and choose "Share" from the pop-up list.
Here you will see where you can share your Spotify playlist to Facebook, Messenger, Twitter, Telegram, Skype, Tumblr, "Copy Playlist Link", "Copy Embed Code" and "Copy Spotify URI". Choose "Copy Embed Code" and the Spotify playlist embed code is selected.

Step 2. Paste Spotify Playlist Embed Code
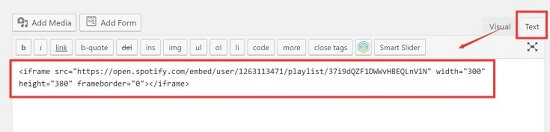
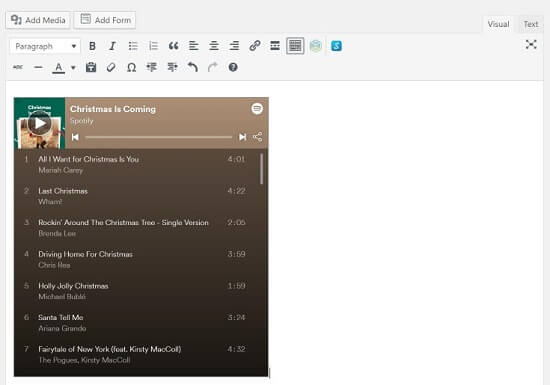
Go to the back-end of your website. Take WordPress for example, locate the page you want to embed Spotify playlist in and switch to the text view. Then paste the embed code in the box as shown in the interface.

Step 3. Preview Embed Spotify Playlist
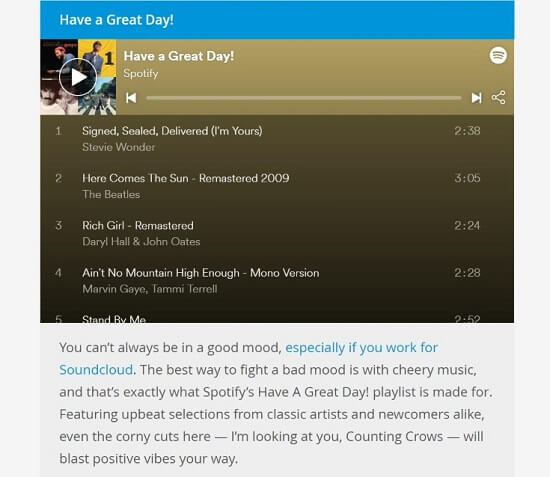
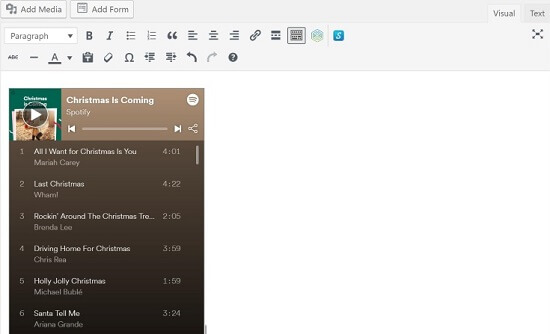
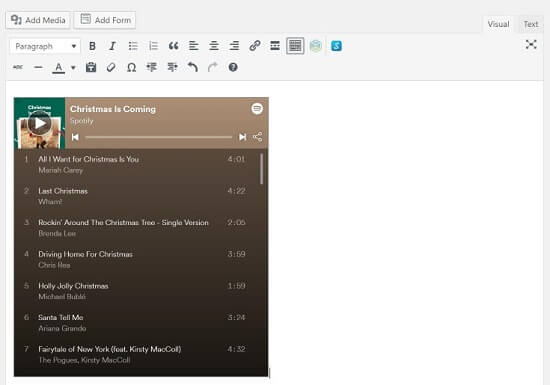
You can switch to the “Visual” view and the playlist will show up. You can also save the page as a draft and preview it in a new tab.

Part 2.How to Edit The Layout of Embedded Spotify Playlist
After embedding the Spotify playlist, you can customize the playlist with ease.
1. Custom Size of Spotify Embed Playlist
In the "Text" view, you can find the "width='xxx'height='xxx'" code.

You can put the number you want to replace "xxx" and switch to "Visual" view to see how it looks like.

2. Custom Spotify Playlist Theme
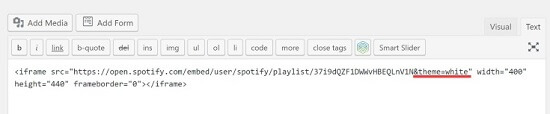
Before the width and height code, you can see the https://open.spotify.com/embed/user/spotify/playlist/xxx link. Add the code "&theme=white" right after the link and the theme is been customized.

3. Show Cover Art
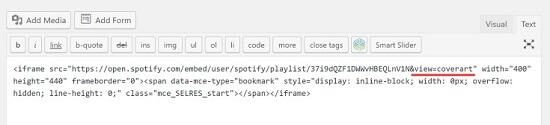
Add the "&view=coverart" to the same position to show the playlist cover art.

That's all for embedding Spotify playlist on your website & blog. You don't have to be an expert on web developer or programmer, because as you can see, you can embed Spotify playlist by simply copy and paste.
Please feel free to let me know if there's any problem while you are trying. Last but not least, hope that this Spotify embed playlist guide can help more bloggers like you, please share this post with your friends if you think it helps to solve your problem.













